俗话说:一图胜千言。在屏幕空间有限的互联网上更是如此,图像可以让用户快速了解一篇文章内容的概要、一个新产品的魅力或一组数据的概要。图像也可以用来精细控制排版和设计。互联网用户倾向于点击图像,因为它们通常与链接关联。问题就在于此。在视觉上,图像代表了链接的目的,但你怎能保证链接对视觉障碍用户同样是可用的呢?
空的ALT属性会产生不好的体验
假设我们有一个链接,只包含一个图像。如果图像没有可用的替代文字,你会怎么做?(根据以前的指导原则)为了可访问,您必须包含一个alt属性。但是,简单地增加一个空的 ALT属性同样是不好的,图片的ALT属性必须要反映出链接的目的。
 这个例子是一个打扮的像厨师的猫咪的图像。假设我们无法获得图像的title、目标网页的title、标题或图像的其他具体标题。当图像只有一个空的ALT属性时,会发生什么?
这个例子是一个打扮的像厨师的猫咪的图像。假设我们无法获得图像的title、目标网页的title、标题或图像的其他具体标题。当图像只有一个空的ALT属性时,会发生什么?
<a href="http://www.flickr.com/photos/draket/226893468/"> <img src="/226893468_53c604dc77_m.jpg" alt="" /> </a>
屏幕阅读器为了让用户了解链接的目的,它会读取链接的URL:“226893468”。这不是一个好的体验。
解决方案:添加一个通用的Alt文字
如果你不能为图像添加一个特定的alt文本,至少可以使用通用的文字来描述链接的目的。
<a href="http://www.flickr.com/photos/draket/226893468/"> <img src="/226893468_53c604dc77_m.jpg" alt="See this image on Flickr" /> </a>
链接中增强文本的图像
如果你将一个具有相同描述效果的图像放置在有文本的链接中,那么保留alt属性值为空。屏幕阅读器会忽略ALT属性值为空的图像。
示例代码:一个alt属性值为空的图像和与图像配套的文本
<a href="#"><img src="printer.gif" alt="" /> print this article</a>
示例图像:
 print this article
print this article
这同样常见于新闻文章页面中显示的缩略图。理想情况下,应该使用alt文字描述图像。有时候无法做到,使用一个空的alt属性比重复一遍标题会更好。这个例子来自雅虎财经。
示例代码:一个alt属性值为空的图像后紧跟一个描述图像的文本
<a href="http://finance.yahoo.com/news/Stocks-rise-sharply-on-signs-apf-3761778494.html"> <img src="finance.jpeg" alt="" /> Wall St. Wipes Out November Losses as December Dawns </a>
示例图像:

Wall St. Wipes Out November Losses as December Dawns
描述ALT属性
我们已经分析了应该避免的事项。现在让我们看看如何才能创造更好的ALT文本。这里有3个选项:
- 描述图像
- 描述链接的目的
- 描述图像和链接的目的
描述图像
 这 个图片有描述它的文本:“Veggie Ruben and cole slaw at URLS in Yahoo”。根据页面的上下文,屏幕阅读器用户可能会认为此链接将带他们去有关三明治的菜单页面。在这种特殊情况下会产生不准确的理解,实际上链接会将 用户带到Flickr。
这 个图片有描述它的文本:“Veggie Ruben and cole slaw at URLS in Yahoo”。根据页面的上下文,屏幕阅读器用户可能会认为此链接将带他们去有关三明治的菜单页面。在这种特殊情况下会产生不准确的理解,实际上链接会将 用户带到Flickr。
<a href="http://www.flickr.com/photos/draket/5888356423/"> <img src="/5888356423_6cbb263676_m.jpg" alt="Veggie Ruben and cole slaw at URLs in Yahoo"> </a>
描述链接的目的

前面的例子描述的是图片,而不是链接的目标。如果目的地是意想不到的,这可能会造成混淆。下例中定义链接的目标地址:ALT =“在Flickr上查看该图片”。
<a href="http://www.flickr.com/photos/draket/5888356423/"> <img src="/5888356423_6cbb263676.jpg" alt="See this image on Flickr"> </a>
这个版本告诉用户链接将把他们带至何处,但它没有解释图像与文章内容的联系。
描述图像和链接

Flickr 使用了ALT文字和title属性的组合。这对那些喜欢将鼠标悬停在图像上获取工具提示的人来说是一个不错的效果。
<ahref="http://www.flickr.com/photos/draket/5888356423/"title="Veggie Ruben and cole slaw at URLs in Yahoo by Ted Drake, on Flickr"> <img src="/5888356423_6cbb263676_m.jpg" alt="Veggie Ruben and cole slaw at URLs in Yahoo"> </a>
但是,你不能指望title属性对屏幕阅读器用户和移动电话用户也是可以访问的。Paciello小组讨论了title属性的可访问性:
HTML的title属性是有问题的的。因为它的一些关键方面没有得到很好的支持,即使我们使用它已经超过13年之久。随着触摸界面的兴起,这个属性的作用有所下降。浏览器支持差、屏幕阅读器支持不佳和不好的创作实践共同导致了title属性的可访问性能力太差。
… …比如图像上的标题:
- 显然这里的标题信息是非常重要的信息,所有用户在默认情况下都应当能够获取。因此,title内容应当作为文本放在图像的旁边。
使用HTMLtitle属性 – aciello Group
如果你没有视觉空间放置图像的标题,就使用文字来描述图像和链接的目的。
<a href="http://www.flickr.com/photos/draket/5888356423/"> <img src="/5888356423_6cbb263676_m.jpg" alt="Veggie Ruben and cole slaw at URLs in Yahoo by Ted Drake, on Flickr"> </a>
含有文本的图像
设计师喜欢在图像内使用文本来控制排版。这可以比使用基本文本提供更好的字体、颜色和定位。然而,这也产生了新的访问性挑战。
对屏幕阅读器用户很重要的是了解链接的目的。我们需要确保alt文本与图像文本相吻合,图像文本是为语音识别软件用户提供的。您可能会概述或使用通用文字,但这样会导致语音识别软件无法识别该链接。
概述文本
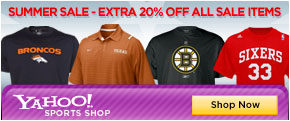
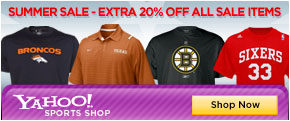
 这 张照片取自雅虎体育。图像包括大量的文字:“Summer Sale – extra 20% off all sale items Yahoo! Sports Shop – Shop Now”。然而,alt文本却是“Get your favorite team gear!”。另外请注意,alt和title属性值相同。
这 张照片取自雅虎体育。图像包括大量的文字:“Summer Sale – extra 20% off all sale items Yahoo! Sports Shop – Shop Now”。然而,alt文本却是“Get your favorite team gear!”。另外请注意,alt和title属性值相同。
<a href="http://yahoosports.teamfanshop.com/"> <img title="Get your favorite team gear!" alt="Get your favorite team gear!" src="/1309988589.jpg"> </a>
 此 图像合适的alt文本应当是“Summer Sale – extra 20% off all sale items Yahoo! Sports Shop – Shop Now“。这样语音识别用户能够根据“夏季促销”、“雅虎体育店“、甚至”现在购买“来激活链接。
此 图像合适的alt文本应当是“Summer Sale – extra 20% off all sale items Yahoo! Sports Shop – Shop Now“。这样语音识别用户能够根据“夏季促销”、“雅虎体育店“、甚至”现在购买“来激活链接。
<a href="http://yahoosports.teamfanshop.com/"> <img alt="Summer Sale – extra 20% off all sale items. Yahoo! Sports Shop – Shop Now" src="/1309988589.jpg"> </a>
你可以做些什么
链接使得互联网很特别。没有它们,我们只是拥有一堆存储在服务器上的文件。通过使用描述性alt文本,确保您的链接得到最有效的使用。
- 图像在任何时候都必须拥有alt属性。
- 当链接内只有图像元素时,必须有文本来描述图像、链接或两者。
- 图像中的文字必须包含在alt文本中。
这些简单的规则,将使您的网站更容易访问。
FROM: Creating Accessible Image Links by Ted Drake
可以使用HTML5的figure、figcaption新标签,这样更语义
超级性感的美女</h4
@poor,如果只是一个链接图像的话,没有caption,没有必要使用figure。
另外figure也不只是用于图像。
这个对seo很有帮助啊,还真没仔细考虑过这个问题,学习了!