
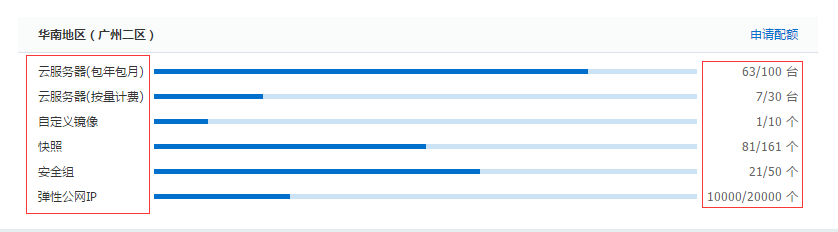
如何实现上图所示效果:左右两列的列宽由列内最宽单元格的宽度决定,进度条列占据剩余空间。(兼容到IE8就好了)
经分析需要处理一列的宽度,只有table布局才有列的概念,故采用display:table | table-row | table-cell来布局。
CSS属性
table-layout定义了表格单元格、行和列的布局算法。默认值为auto,表格及其单元格的宽度由其内部的内容决定。而值为fixed时,表格的宽度取决于tabe元素的宽度值,列宽由对应col元素的宽度决定,或者由首行单元格的宽度决定,后续行内单元格不会影响列宽。使用fixed布局方法时,一旦表格的首行下载和解析完成,整个表格即可被渲染。相对于自动布局方法,这种方法可加速表格渲染,但可能会造成后续单元格的内容与列宽不适合。如果单元格的内容溢出,使用overflow属性来决定是否截断溢出内容。
一直强烈建议使用fixed布局方式,但从上文看,是无法实现我们所需效果。而auto布局,默认为各列平分表格的宽度。如果我们对左右两列设置一个看似合适的固定宽度(如10em),进度条列是可以占据表格的剩余空间,但无法实现列宽根据内容自适应改变(so sad)。
怎么办?怎么办?怎么办?
猜想:我们可否为单元格设置一个最小宽度,当单元格的内容超过最小宽度时自动撑开?
经分析和尝试,将左右两列的内容设置不换行white-space:nowrap,并将宽度设置为一个很小的值(如width:1px | 1%),即可实现我们期待的效果。
再猜想:如果让需要占据剩余空间的列的宽度尽可能的大,大到100%,那么浏览器是否会为其他列按照其内容宽度来分配空间呢?经尝试,居然也可以达到我们期待的效果。
哈哈哈……
但是 why? why? why?
[未完待续]