2014-12-31更新:
截至到IOS8.1,safari仍不支持@supports
待safari支持@supports, 就可以利用0.5px了!
2014-7-25更新:
1. 修正dpr = 1.5 机器下四角边框的缩放比例;
2. 修正右边框(rBor)的transform-origin为100%, 100%;
3. 添加对 dpr = 3 机器的支持; 通过以下机器验证:小米1(dpr = 1.5)、SAMSUNG S3(dpr = 2)、NEXUS 5(dpr =3) 测试地址:
移动web开发,总避免不了1设备像素边框的问题。本文参考了half-point css border in ios 一文。
理想的
div{
border:1px solid black;
}
@media (-webkit-min-device-pixel-ratio: 2){
div{
border-width:0.5px;
}
}
仅有 Firefox和Safari 8 (introduced in OS X Yosemite)支持。twitter有位哥们听到这个消息时,已经不知所云。

现实的
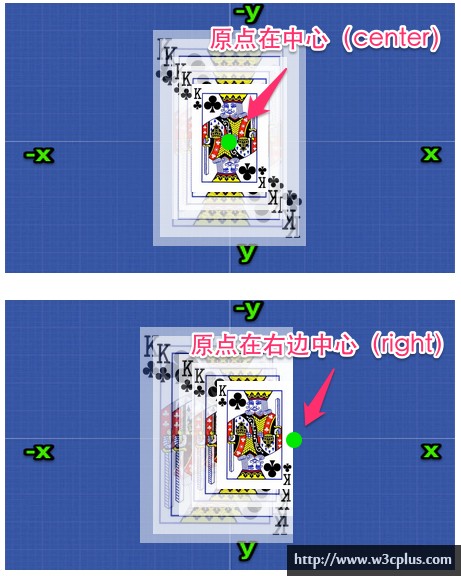
原理简单介绍:content属性与:before 及:after 伪元素配合使用,来插入生成内容,即所需边框。使用transform scale方法将生成内容的边框(或高度或宽度),缩小至合适大小(如0.5倍)。另外,处理好transform-origin值至关重要,下图可以帮助你更好地理解origin值。  查看代码或查看此gist,并奉上demo:
查看代码或查看此gist,并奉上demo:
/*上,下边框*/
.tBor:before,
.bBor:after{
position:absolute;
content: "";
height:1px;
background:red;
left:0;
right:0;
}
.tBor:before{
top:0;
}
.bBor:after{
bottom:0;
}
/*左,右边框*/
.lBor:before,
.rBor:after{
position:absolute;
content: "";
width:1px;
background:red;
top:0;
bottom:0;
}
.lBor:before{
left:0;
}
.rBor:after{
right:0;
}
.trblBor:after{
position:absolute;
content:"";
top:0;
left:0;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
width:100%;
height:100%;
border:1px solid blue;
point-events:none;
}
/* 最后两个是为了检测Mobile ie9, 是因为Mobile IE9检测出的dpi为96dpi,与实际不符合 */
@media (min--moz-device-pixel-ratio: 1.5), (-webkit-min-device-pixel-ratio: 1.5), (min-device-pixel-ratio: 1.5), (min-resolution: 144dpi), (min-resolution: 1.5dppx), (-ms-high-contrast:active), (-ms-high-contrast:none) {
/*上,下边框*/
.tBor:before,
.bBor:after{
-webkit-transform:scaleY(.5);
-ms-transform:scaleY(.5);
-o-transform:scaleY(.5);
transform:scaleY(.5);
}
/*左,右边框*/
.lBor:before,
.rBor:after{
-webkit-transform:scaleX(.5);
-ms-transform:scaleX(.5);
-o-transform:scaleX(.5);
transform:scaleX(.5);
}
/*四边边框*/
.trblBor:after{
width:200%;
height:200%;
-webkit-transform:scale(.5);
-ms-transform:scale(.5);
-o-transform:scale(.5);
transform:scale(.5);
}
/*上,左边框, 四边边框*/
.tBor:before,
.lBor:before,
.trblBor:after{
-webkit-transform-origin:0 0;
-moz-transform-origin:0 0;
-ms-transform-origin:0 0;
-o-transform-origin:0 0;
transform-origin:0 0;
}
/*下,右边框*/
.bBor:after,
.rBor:after{
-webkit-transform-origin:100% 100%;
-moz-transform-origin:100% 100%;
-ms-transform-origin:100% 100%;
-o-transform-origin:100% 100%;
transform-origin:100% 100%;
}
}
/* 解决1.5屏幕下某些边框不显式问题,小数位多写几位 */
@media (-webkit-device-pixel-ratio: 1.5){
/*上,下边框*/
.tBor:before,
.bBor:after{
-webkit-transform:scaleY(.66666666);
-ms-transform:scaleY(.66666666);
-o-transform:scaleY(.66666666);
transform:scaleY(.66666666);
}
/*左,右边框*/
.lBor:before,
.rBor:after{
-webkit-transform:scaleX(.6666);
-ms-transform:scaleX(.6666);
-o-transform:scaleX(.6666);
transform:scaleX(.6666);
}
/*四边框*/
.trblBor:after{
width:150%;
height:150%;
-webkit-transform:scale(.6666);
-ms-transform:scale(.6666);
-o-transform:scale(.6666);
transform:scale(.6666);
}
}
@media (-webkit-device-pixel-ratio: 3){
/*上,下边框*/
.tBor:before,
.bBor:after{
-webkit-transform:scaleY(.3333);
-ms-transform:scaleY(.3333);
-o-transform:scaleY(.3333);
transform:scaleY(.3333);
}
/*左,右边框*/
.lBor:before,
.rBor:after{
-webkit-transform:scaleX(.3333);
-ms-transform:scaleX(.3333);
-o-transform:scaleX(.3333);
transform:scaleX(.3333);
}
/*四边框*/
.trblBor:after{
width:300%;
height:300%;
-webkit-transform:scale(.3333);
-ms-transform:scale(.3333);
-o-transform:scale(.3333);
transform:scale(.3333);
}
}
