1.安装ruby,下载rubyinstaller-1.9.2-p0.exe,选择安装路径,然后一路next。
安装成功后,可查看ruby版本。
原文:Developing an Accessible Star Ratings Widget
作者:Thierry Koblentz
先睹为快,跳到演示页 。
许多电子商务网站、社交网络服务以及网上社区都包括评级或评估的功能。征集用户的意见已经成为一种商业模式,现在有许多网站致力于评价产品、服务、企业或其他。
最常见的显示投票的界面是“星级系统”,每个评论者给评审项目赋予一定数量的分值(通常以星表示)。很多网站都使用了这种模式,无论Amazon还是Yelp。

图A Amazon 和 Yelp 的星型评级
正如图A所示,两者的视觉界面类似,但使得这两种方案变得有趣的是它们使用的基本标记。一个使用的是<map> ,另一个是<img> 。
你也许会认为大多数评级系统所使用的标记是具有语义的,并在多种用户代理下都可以操作 – 也就是说,这种评级系统应当基于一组特定的HTML元素和属性集来构造,使用JS和CSS来控制行为和样式。如果是这样的话就好了,但事实远非如此。作者使用的标签可谓是千奇百怪: 继续阅读制作无障碍的星型评级控件
1.只有alt值,NVDA朗读”图片,我就乐意这样寂寞了”。浏览器在IE8模式下运行时,alt 属性不再显示为图像工具提示。

2.只有title值,NVDA朗读”图片,摇滚音乐话剧”。title属性显示为图像工具提示。

3.同时有alt、title,NVDA朗读”图片,我就乐意这样寂寞了”,即alt值。title属性显示为图像工具提示。

———————————————————————-
注:这篇文章的内容已过时,请查看《WAI-ARIA Live Regions[更新]》
———————————————————————-
作者:Gez Lemon
使用WAI-ARIA的实时区域(live regions)将能够解决大多与ajax相关的无障碍问题。实时区域(live regions)能够将更新内容通知给辅助技术,如屏幕阅读器,而且不会失去他们在内容中的位置。
atomic属性controls属性describedby属性labelledby属性live属性relevant属性今天的许多Web应用都将残疾人士排除在外,因为目前的技术在传达重要信息方面能力不足。富互联网应用(RIA)通常使用多种技术,如 HTML,CSS和javascript,但往往不能提供足够的语义,因此,web应用对残疾人士难以使用,或者完全不能访问。 继续阅读WAI-ARIA实时区域( Live Regions)
负数给人总是一种消极、否定、拒绝之感,不过生活中看到负数也会有惊喜之感,那就是看到银行给你邮寄的信用卡账单,本月的应付账款为负值时,且负值越大越好。好了,闲言碎语莫要讲,今天就表一表负值在页面布局中的应用。
使用绝对定位将content的定点定位到body的中心,然后使用负margin(content宽高的一半),将content的中心拉回到body的中心,已到达水平垂直居中的效果。
.content{
width:550px;
height:400px;
position:absolute;
top:50%;
left:50%;
margin-left:-275px;
margin-top:-210px;
border:1px dashed #333;
background:#eee;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
padding:10px;
}
注:请在标准浏览器下查看。
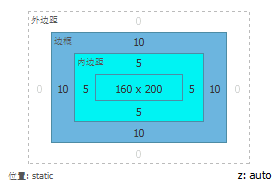
width: 160px; border: 10px solid rgb(255, 0, 0); padding: 5px; height: 200px;

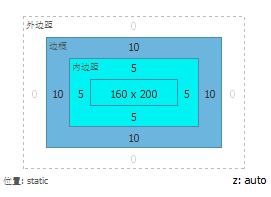
width: 160px; border: 10px solid rgb(255, 0, 0); padding: 5px; height: 200px;-moz-box-sizing:content-box;-webkit-box-sizing:content-box; box-sizing:content-box;

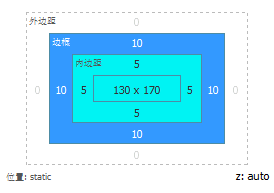
width: 160px; border: 10px solid rgb(255, 0, 0); padding: 5px; height: 200px;-moz-box-sizing:border-box;-webkit-box-sizing:border-box; box-sizing:border-box;

原文:CSS3 Starbursts
http://matthewjamestaylor.com/blog/css3-starbursts最近我体验了下css3的rotation(旋转)属性,发现可以用来制作多角星而且不用使用图片。我们所需要的只是一些嵌套的块级元素,通过为它们设置不同的旋转角度来实现。通过设置rotation可以将盒子的角(corner)沿着星星的圆周分布。
首先,我创建了一个16角星,通过使用三个包含在a标签内的嵌套的span元素实现,效果如下图所示:
上面的星星效果只能在支持CSS3 rotation属性的浏览器下看到,目前有safari,Firefox和Google chrome。其他浏览器下就被优雅降级为一个普通的黄色方块。我把在safari下的效果截图贴上,以便于你可以看到在现代浏览器下的效果。 继续阅读CSS3制作多角星
标签被人们广泛应用到分类和组织网络内容如书签、博文或照片。标签是类似于形式自由的关键词,被用来作为元数据添加到资源对象上。在多数标签系统中,一个资源对象可被添加一个或多个关键词,这导致了资源对象被分配到多个类目下。比如,一个站点可能被贴上“博客”、“可视化”和“设计”。随着越来越多的资源对象被添加标签,标签索引的数量越来越大,也变得更复杂。如何高效地在海量标签中查找到符合自身需要的资源成为人们关注的普遍问题,适当的标签索引展现形式能够帮助用户检索和浏览资源集。
可视化是一种很有前景的方法。过去的可视化技术用来展示具有层次结构的关键词或类别。标签索引的一个显著特征就是非层次机构、平面的。HubBlog尝试将del.icio.us标签用复杂的网络图表示,而这种网络图却难以理解。