原文:http://www.ampercent.com/how-to-display-keyboard-shortcuts-on-a-web-page-in-firefox/6253/
翻译:Jace (有修改)
在打开的程序、对话框之间或者内部切换、访问菜单项,以及执行简单的任务(如复制、粘贴)时,使用键盘快捷键或热键可以节省你很多时间。
键盘快捷方式在浏览网页时同样也能派上用场。很多网页能够较好的展示出设置的快捷方式,同时也有很多网页的快捷键不被用户察觉。如果您使用的是Firefox,只需对与此类网页链接的CSS做小的修改即刻呈现出设置了的键盘快捷键。按照下面简单的几步即可实现:
1.[开始]–[运行]
2.键入” %appdata%\Mozilla\Firefox\Profiles” (不包含引号),确定

打开一个新新窗口:

3.点击进去并打开“chrome”文件夹

4.重命名“userContent-example.css”为“userContent.css”

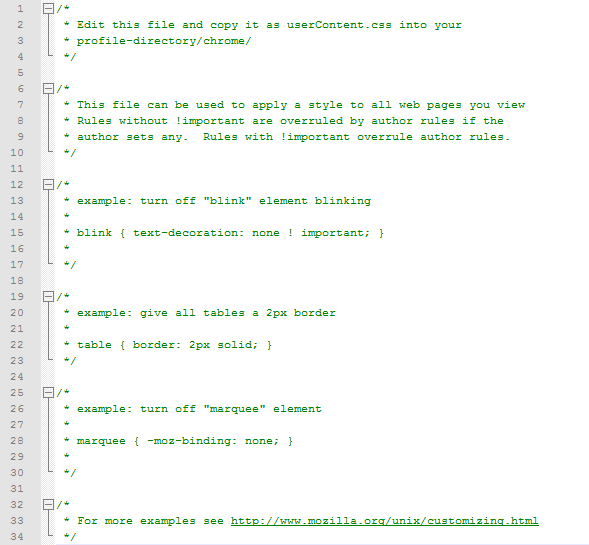
5.使用你喜欢的文本编辑器打开该文件,文件内容如下:

添加以下代码:
a[accesskey]:after,
button[accesskey]:after,
input[accesskey]:after,
label[accesskey]:after,
legend[accesskey]:after,
textarea[accesskey]:after
{
margin-left: 0.3em;
content: “[" attr(accesskey) "]“;
}
6.保存文件并关闭,重启Firefox
我们刚添加的代码将检查网页中所有HTML元素是否含有accesskey属性,如果发现,将在相应的元素旁边显示快捷键。
下面两个截图将能说能更加清楚。编辑代码之前,维基百科的页面中设置了accesskey,但只有当用户将鼠标指针悬停在HTML元素上才以title的形式展示。

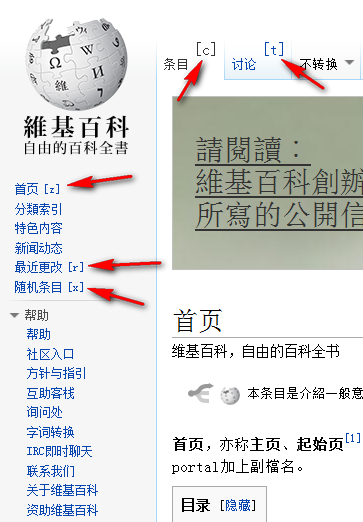
在我们编辑css以后,所有的键盘快捷键会以下面的方式展示:

《实用技巧:Firefox下显示网页中的accesskey键盘快捷键》有1个想法